Discover the Best SaaS Websites of 2025 for Inspiration
Explore the top 10 best SaaS websites of 2025 to inspire your design. Find ideas for landing pages and more to boost your SaaS product.
September 9, 2025

Ivan S
Founder @bookmarkify

Explore the top 10 best SaaS websites of 2025 to inspire your design. Find ideas for landing pages and more to boost your SaaS product.
September 9, 2025

Ivan S
Founder @bookmarkify

Looking for design inspiration for your SaaS product? This list of 10 best SaaS websites, featuring resources like Landingfolio, SaaS Pages, and Awwwards SaaS Collection, provides a diverse range of styles and functionalities to spark your creativity. Struggling to create a SaaS website that converts? These examples showcase solutions for effective design, helping you attract users and drive growth. Explore these top SaaS websites in 2025 and elevate your own design.
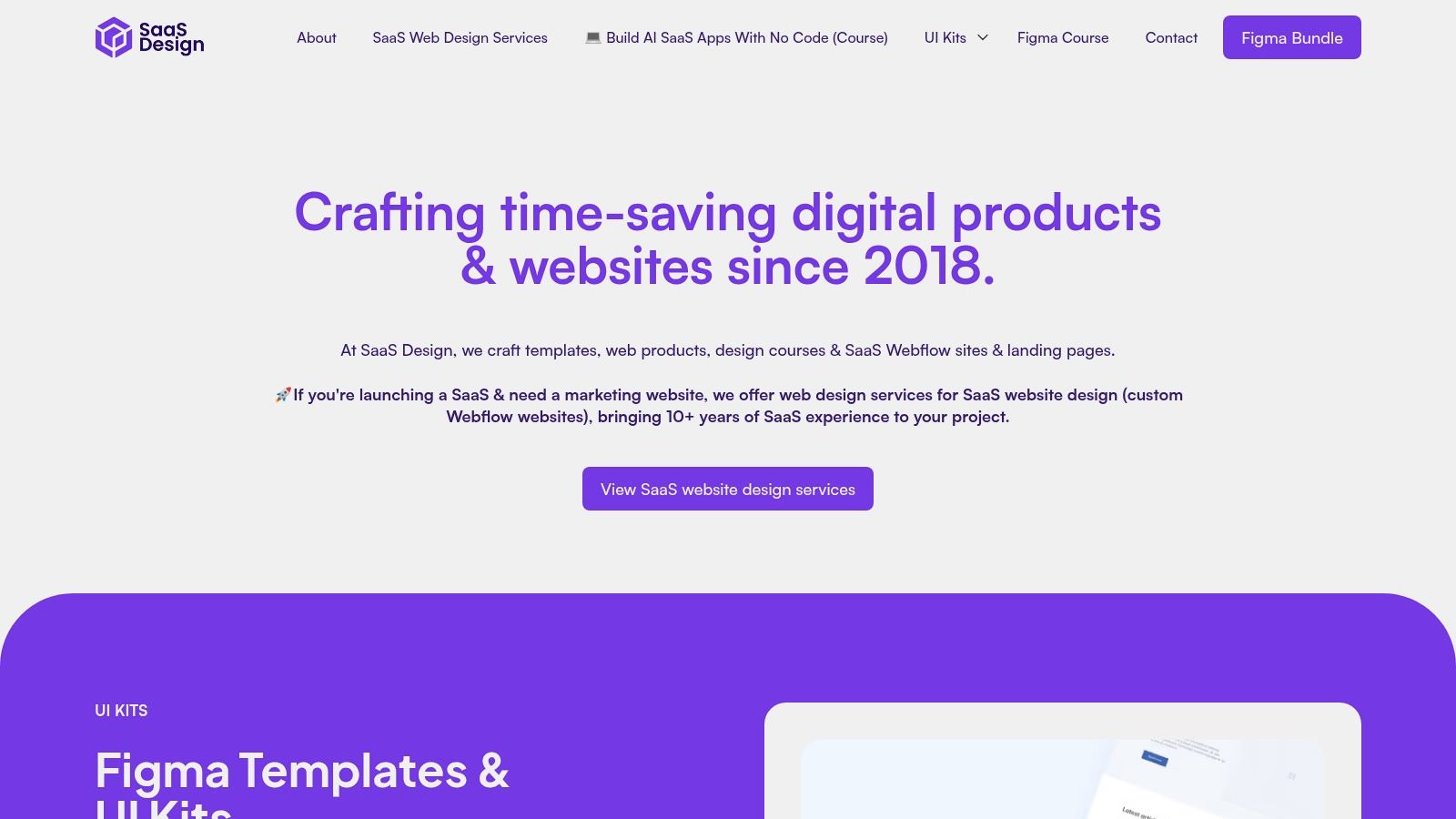
SaaS Design is a treasure trove of inspiration for anyone involved in creating or marketing best SaaS websites. Whether you're a seasoned web designer, a UI/UX specialist, a product designer, or a SaaS founder looking to revamp your online presence, this platform provides a curated gallery of high-quality SaaS website designs. It's a powerful tool for understanding current design trends, exploring different approaches to web design, and ultimately, building a more effective online presence for your SaaS product. It earns a top spot on our list because it offers a quick, efficient, and free way to benchmark against competitors and identify successful design patterns. Imagine needing inspiration for a new pricing page – SaaS Design allows you to quickly filter through numerous examples of effective pricing pages from other SaaS companies, saving you valuable time and effort in the research phase.

One of the platform's key strengths is its organization. SaaS Design categorizes websites by specific page types, such as landing pages, product pages, pricing pages, about us pages, and more. This granular filtering system allows you to quickly hone in on the exact type of design inspiration you're seeking. For example, if you're working on a new landing page for your SaaS product, you can filter specifically for landing pages and browse through a diverse range of examples. This targeted approach makes SaaS Design significantly more efficient than simply browsing the web aimlessly for inspiration.
Beyond general inspiration, SaaS Design can be instrumental in competitive analysis. By studying the designs of successful competitors, you can identify best practices, understand industry standards, and gain valuable insights into what resonates with your target audience. This information can be invaluable when developing or refining your own SaaS website strategy.
While SaaS Design excels in providing visual inspiration, it's important to note its limitations. It doesn't offer downloadable design assets or templates. Furthermore, it provides limited analytical insights into why specific designs are effective. It doesn't offer A/B testing data or user feedback analysis. It simply showcases the designs themselves. Finally, it doesn't integrate with any design tools directly. It’s purely an inspirational resource.
Features:
Pros:
Cons:
Website: https://www.saasdesign.io/
Despite its limitations, SaaS Design remains a valuable resource for anyone working on best SaaS websites. Its extensive library, easy navigation, and focus on high-quality designs make it an excellent starting point for gathering inspiration and staying up-to-date on the latest design trends in the SaaS world.
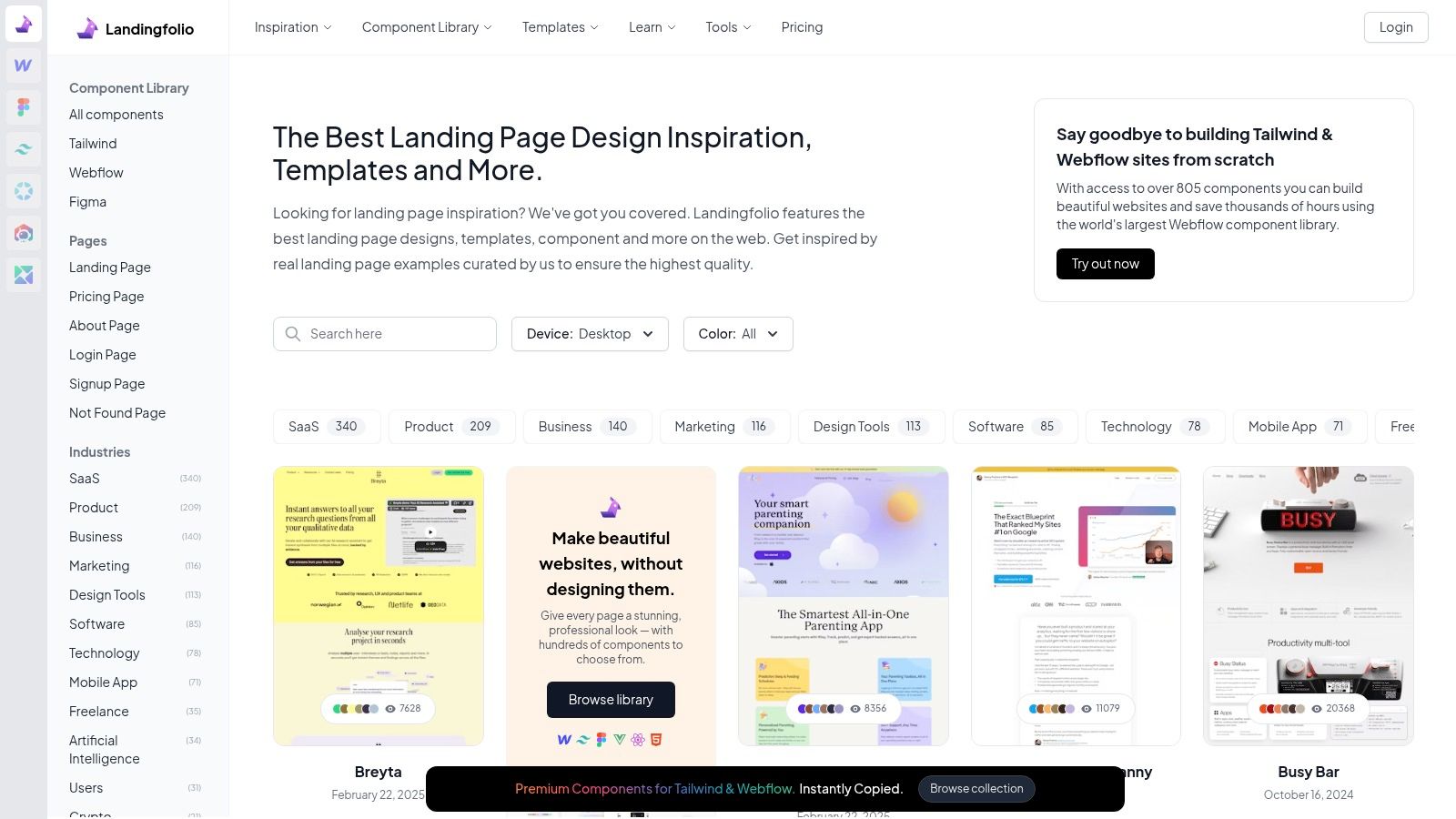
Building a high-converting landing page is crucial for any SaaS business. Landingfolio recognizes this need and offers a vast library of inspiration, providing designers, marketers, and product developers with a comprehensive resource for creating effective SaaS websites. With a focus on conversion-centered design, Landingfolio showcases practical examples from successful companies, offering valuable insights into what works in the competitive SaaS landscape. This makes it a valuable tool for anyone involved in creating or optimizing best SaaS websites.

Landingfolio boasts over 2,000 hand-picked landing page examples, UI components, and templates. You can explore designs based on specific industries, conversion goals, or even featured colors, allowing for granular searches that cater to specific project requirements. For UI/UX designers, the downloadable UI component library provides readily available building blocks for rapid prototyping and design iteration. Product designers can leverage the platform to understand current design trends and best practices in the SaaS space, while developers can find inspiration for front-end implementation and user interface elements.
Features:
Pros:
Cons:
Implementation/Setup Tips:
Landingfolio is a valuable tool for anyone involved in designing or marketing best SaaS websites. By providing a curated library of real-world examples, it empowers designers and marketers to create more effective and conversion-focused landing pages. While the free version provides ample inspiration, the premium subscription unlocks a wealth of additional resources for those seeking a more hands-on approach. Visit Landingfolio to explore their extensive library and discover the latest trends in SaaS website design.
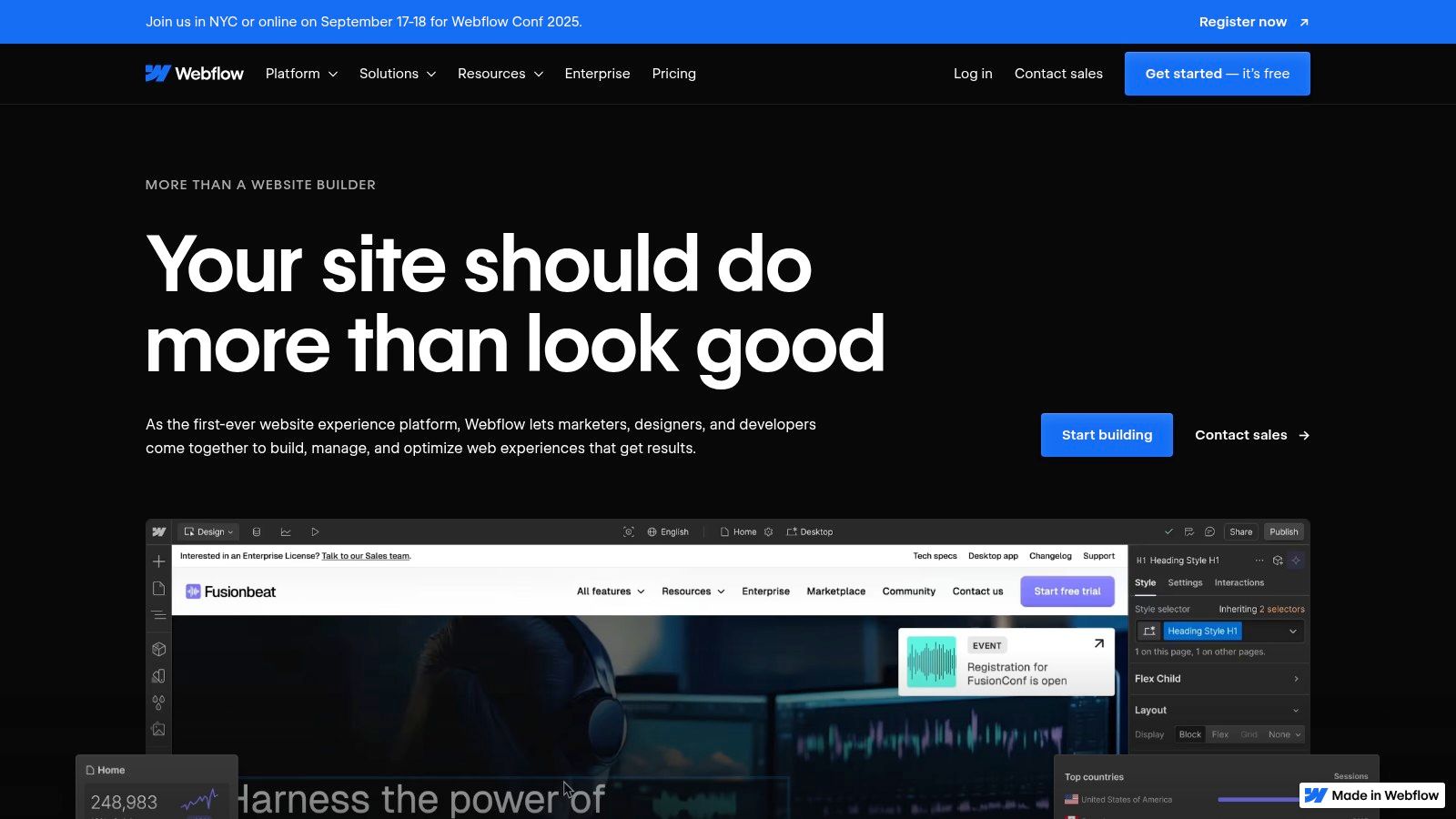
Webflow is a popular choice for SaaS companies looking to build stunning, responsive websites without writing code. It seamlessly blends powerful design tools with a robust content management system (CMS) and hosting infrastructure, enabling you to create everything from marketing landing pages to complex web applications. This makes it a strong contender among the best SaaS websites and an ideal solution for businesses wanting to maintain a professional online presence. Webflow empowers you to manage dynamic content, implement intricate interactions, and scale your web presence as your business grows.

Webflow's visual interface makes it accessible to designers without coding experience, while still offering the flexibility and control that developers appreciate. Features like responsive design capabilities ensure your site looks great on any device, and the integrated CMS allows for easy content updates and management. For those times when you need more granular control, Webflow allows for custom code implementation, offering a bridge between visual design and development. This blend of accessibility and power is a key reason why Webflow earns its spot on this list of best SaaS websites.
For web designers, UI/UX designers, creative professionals, product designers, and even developers, Webflow offers a streamlined workflow. Designers can create pixel-perfect layouts with the visual editor, while developers can dive into the code when needed. This collaborative environment makes Webflow an excellent choice for teams working together on SaaS website projects.
Features:
Pros:
Cons:
Pricing: Webflow offers a range of plans, from free starter options to enterprise-level solutions. Site plans start at $14/month, while CMS plans (ideal for SaaS websites with dynamic content) begin at $16/month. Ecommerce plans are also available for businesses selling products online.
Implementation/Setup Tips: Start with a free Webflow account to explore the platform. Webflow University offers extensive tutorials and resources to help you get up to speed. Begin with a template and customize it to your specific needs. Leverage the Webflow community for support and inspiration.
Website: https://webflow.com/
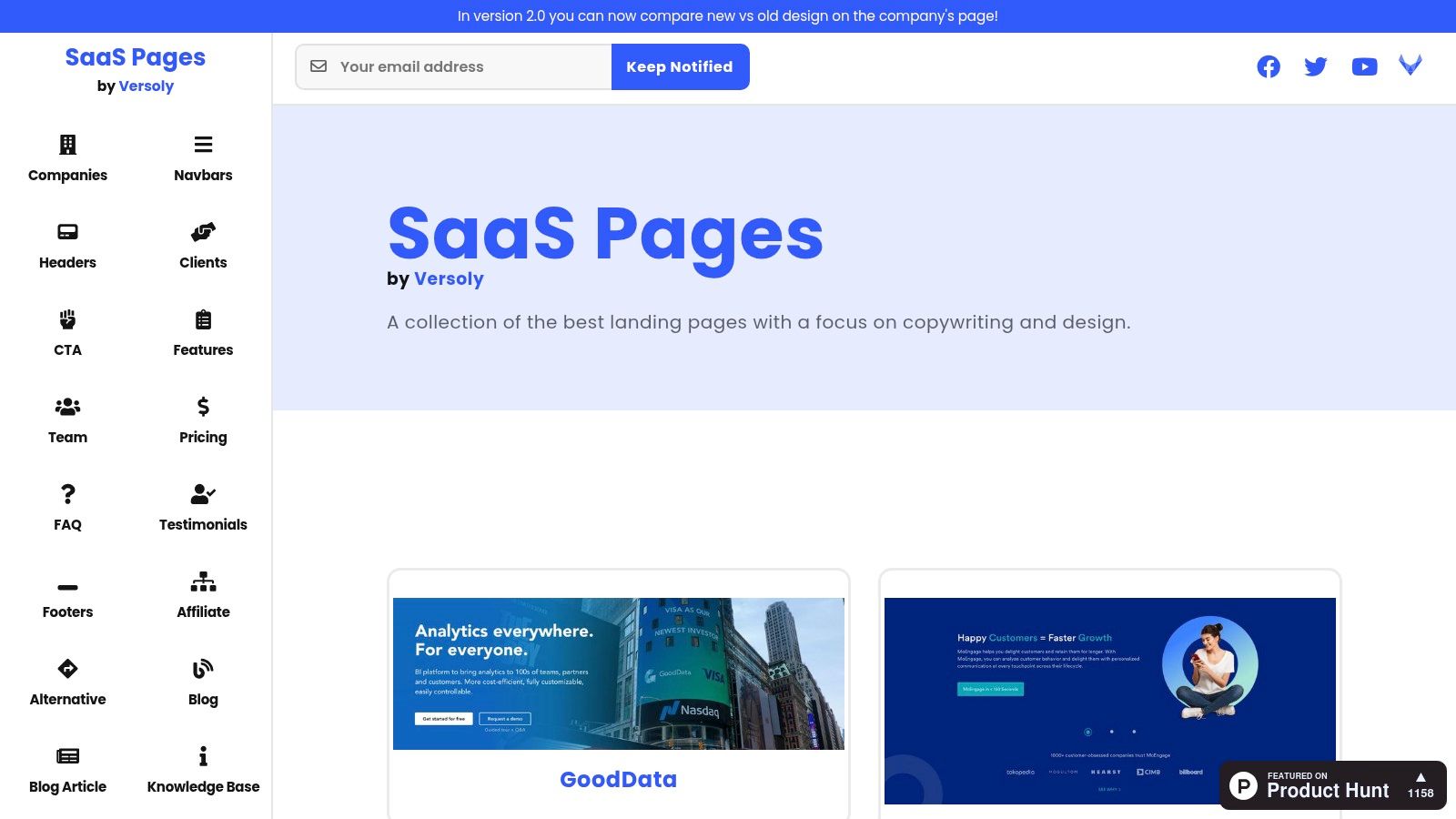
SaaS Pages stands out as a go-to resource specifically designed for those seeking inspiration and best practices in SaaS website design. It's a curated gallery of high-performing SaaS landing pages, homepages, pricing pages, and more, making it an invaluable tool for anyone involved in creating or optimizing SaaS websites. Whether you're a web designer looking for the latest design trends, a UI/UX designer focused on conversion optimization, or a product designer mapping out user journeys, SaaS Pages offers a focused collection of examples to fuel your creativity and inform your design decisions. This specialized focus earns it a well-deserved spot on this list of best SaaS websites.

One of the key strengths of SaaS Pages is its organization. The platform categorizes examples by page type, allowing you to quickly find inspiration for specific needs. Need to revamp your pricing page? Simply filter by "Pricing" and explore a collection of effective pricing page designs. This targeted approach saves you time and effort compared to browsing through a general collection of websites. SaaS Pages prioritizes quality over quantity, showcasing only the best SaaS websites. They regularly add new designs, keeping the library fresh and reflecting current design trends. This commitment to showcasing current best practices makes it an excellent resource for staying up-to-date in the fast-paced world of SaaS design.
For practical application, imagine you're a UX designer tasked with improving the conversion rate of your company's homepage. SaaS Pages provides a readily available source of inspiration. You can analyze how other successful SaaS companies structure their homepages, present their value proposition, and guide users towards key actions. This allows you to identify effective design patterns and incorporate them into your own work. While SaaS Pages excels at providing design inspiration, it's important to note that it doesn't offer tools for implementation. It focuses solely on showcasing examples. You’ll still need to utilize your preferred design and development tools to bring your inspired designs to life. Additionally, while the basic features are free to access, more advanced filtering options may be limited compared to some broader website inspiration platforms. However, the specialized focus on SaaS, combined with the curated selection of high-quality examples, makes SaaS Pages a valuable resource for anyone working in the SaaS space.
Pros:
Cons:
Website: https://saaspages.xyz/
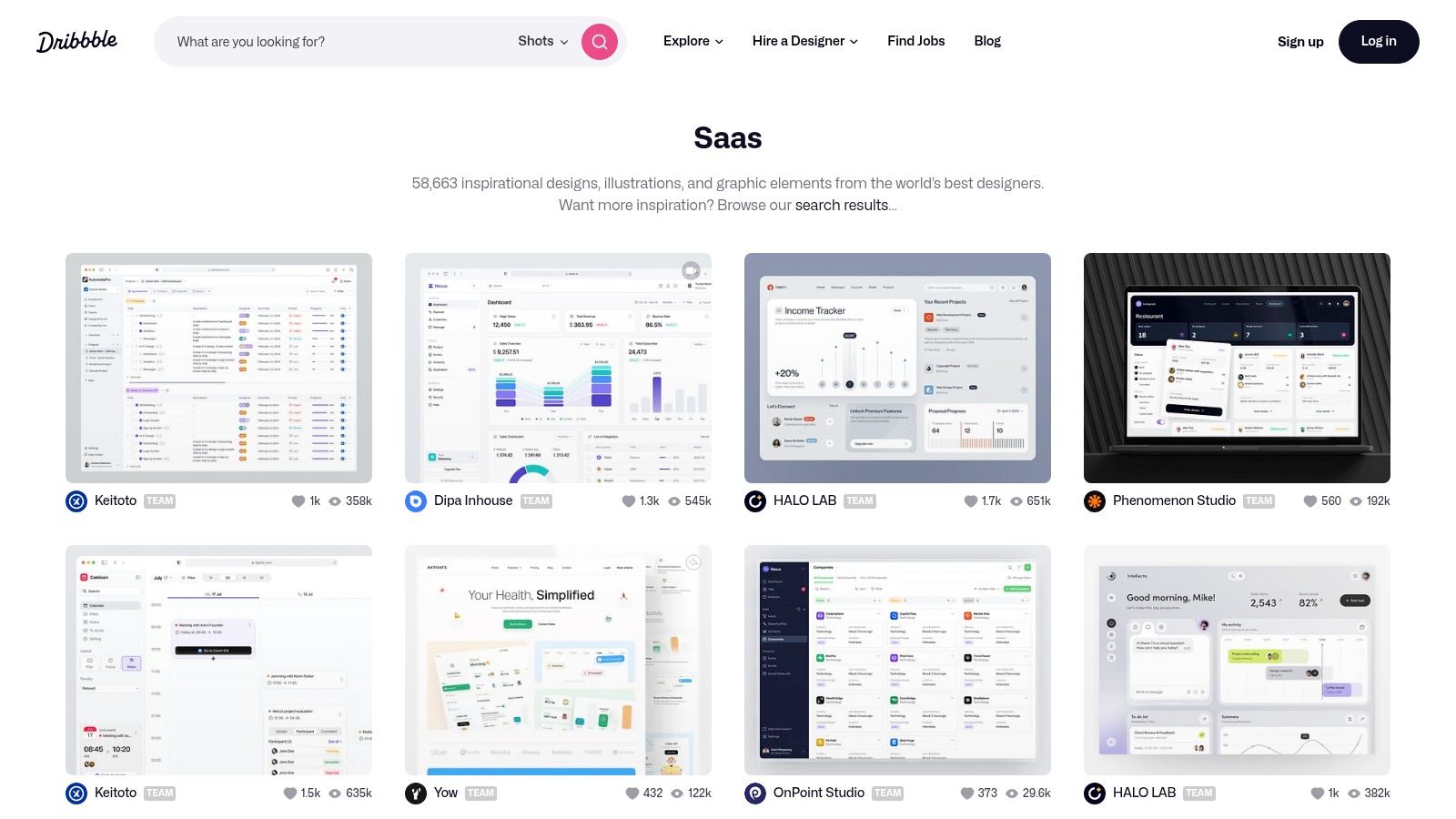
Looking for design inspiration for your next SaaS website project? Dribbble's SaaS Collection is a goldmine of creative ideas and cutting-edge design trends specifically for the SaaS industry. This platform showcases the work of top designers in the space, making it an invaluable resource for anyone involved in creating best SaaS websites. Whether you're a web designer, UI/UX specialist, product designer, or developer, Dribbble can help you elevate your SaaS web design.

Dribbble distinguishes itself from other design inspiration sites by focusing on individual designer portfolios. Instead of showcasing full websites, it highlights individual design elements, UI components, and interactive prototypes. This granular approach provides a closer look at the creative process and allows you to see innovative solutions for specific design challenges relevant to SaaS products. You can search using keywords and tags like "SaaS landing page," "dashboard design," or "user onboarding" to quickly find relevant examples.
Features & Benefits:
Pros:
Cons:
Website: https://dribbble.com/tags/saas
Dribbble isn't a one-stop shop for building a SaaS website, but it’s a powerful tool for gathering visual inspiration and identifying talented designers. By leveraging the platform's extensive collection of SaaS-specific designs, you can gain a competitive edge and create a website that both looks stunning and effectively communicates your brand message. Use Dribbble as a starting point for your design process, but always consider the practicalities of implementation and the importance of conversion-focused design when building your best SaaS website.
Lapa Ninja earns its spot on this list of best SaaS websites as a powerful source of design inspiration, especially for creating high-converting landing pages. While not exclusively dedicated to SaaS, it boasts a robust collection of SaaS landing page examples, making it a valuable resource for web designers, UI/UX designers, product designers, and developers working within the SaaS space. It allows you to quickly research current design trends and best practices, saving you valuable time and effort in the design process.

Lapa Ninja distinguishes itself with its curated collection of landing page designs, neatly categorized by industry (including SaaS) and style. This allows you to easily find relevant examples for your specific project. Imagine you're designing a landing page for a new project management software; you can quickly filter through project management or SaaS examples to see what competitors and industry leaders are doing. For each design, Lapa Ninja provides convenient features like color palette information, offering immediate insight into effective color schemes, and one-click access to the live websites, so you can experience the design in action. One of its biggest advantages is that access to all these examples is completely free.
This tool is particularly helpful during the initial brainstorming and design exploration phase of a project. By browsing through Lapa Ninja's extensive library, you can identify effective landing page strategies, discover creative layouts, and analyze conversion-optimized design patterns. For example, you might discover a new approach to call-to-action placement or find inspiration for a unique hero section design. This can jumpstart your creativity and provide a solid foundation for building your own best SaaS websites.
Compared to more specialized landing page analysis tools, Lapa Ninja focuses on visual inspiration rather than in-depth analytics. It doesn't provide data on conversion rates or A/B testing results. However, tools like Hotjar or Google Analytics can be used in conjunction with Lapa Ninja to gather these kinds of insights. You can use Lapa Ninja to find visually appealing and potentially effective designs, then use analytical tools on the live sites to further investigate their performance.
Pros:
Cons:
Website: https://www.lapa.ninja/
Lapa Ninja shines as a free and accessible tool for gathering design inspiration and exploring effective landing page strategies for best SaaS websites. While lacking deep analytical features, its vast collection and easy-to-use interface make it an invaluable resource for anyone involved in designing and developing SaaS landing pages. By incorporating Lapa Ninja into your workflow, you can stay up-to-date with the latest design trends and ensure your SaaS websites are visually appealing and optimized for conversions.
Building a high-converting website is crucial for any SaaS business, but custom development can be time-consuming and expensive. SaaS Website Builder (Get SaaS Creative) addresses this challenge by offering a specialized platform designed to help SaaS companies create professional, conversion-optimized websites quickly. This makes it a strong contender amongst the best SaaS websites, particularly for those looking for a rapid and effective launch.
Get SaaS Creative provides a suite of tools and templates tailored specifically for the needs of SaaS businesses. Instead of starting from scratch, you can leverage pre-built templates designed with conversion best practices in mind, allowing you to focus on your content and messaging. This streamlined approach significantly reduces time to market, allowing you to start generating leads and acquiring customers faster.
Key Features and Benefits:
Pros:
Cons:
Pricing: Specific pricing details are available on the Get SaaS Creative website.
Technical Requirements: As a cloud-based platform, Get SaaS Creative requires minimal technical setup. Simply sign up for an account and start building your website.
Implementation/Setup Tips:
Comparison: While platforms like WordPress offer greater customization, they require more technical expertise and development time. Get SaaS Creative excels in providing a rapid, targeted solution for SaaS businesses prioritizing speed and efficiency.
Website: https://getsaascreative.com/
For web designers, UI/UX designers, and other creative professionals working with SaaS clients, Get SaaS Creative offers a valuable tool for rapidly deploying effective and visually appealing websites. While perhaps not suitable for every project, its specialized focus and ease of use make it a powerful option for building best SaaS websites quickly and efficiently.
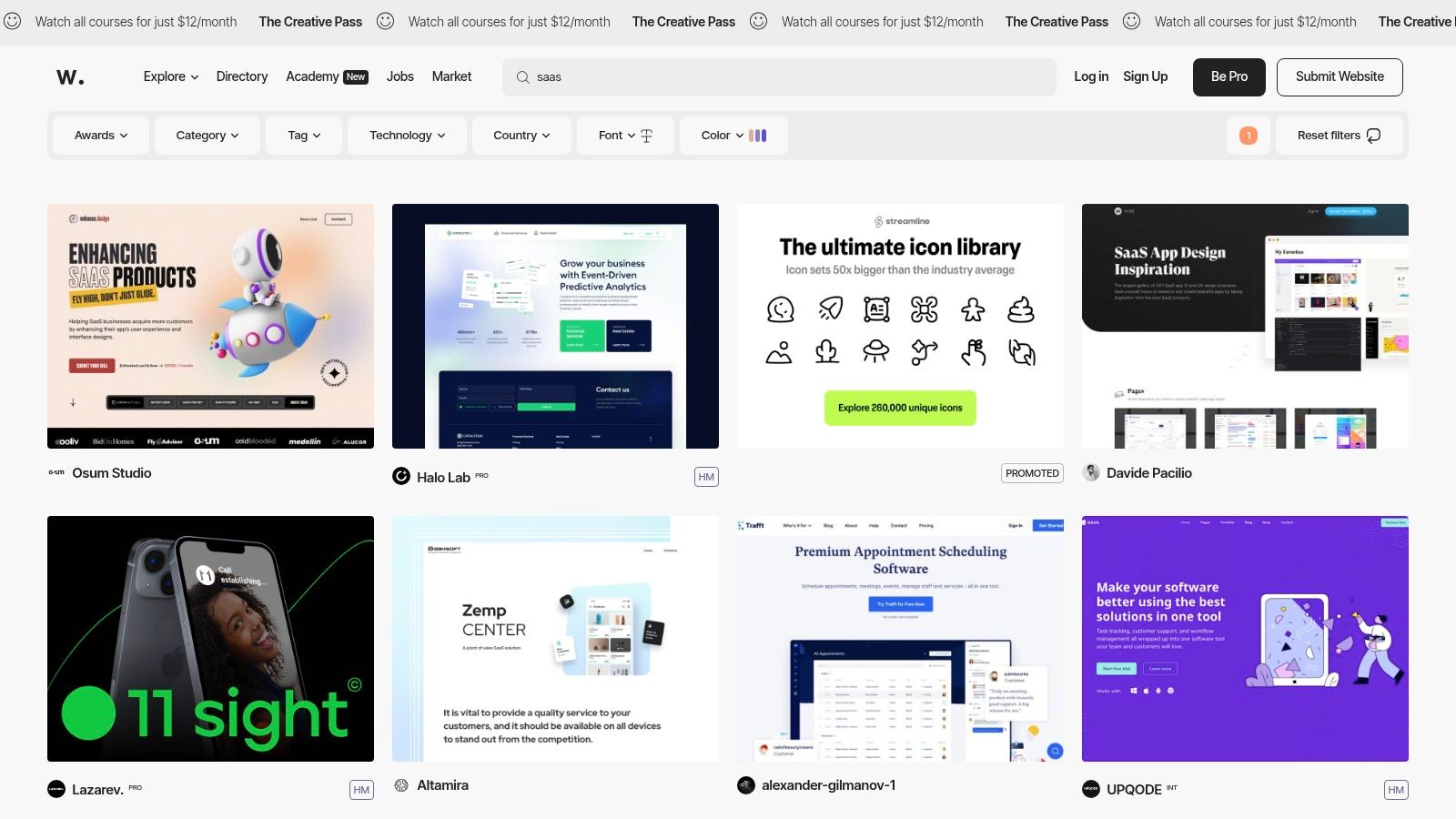
For designers, developers, and product managers seeking inspiration and cutting-edge trends in SaaS website design, the Awwwards SaaS Collection is an invaluable resource. This curated collection showcases the best SaaS websites, highlighting those that excel in design, creativity, and technical execution. It's a prime destination for understanding what makes a high-performing SaaS website, providing practical examples and detailed analyses to help you elevate your own projects. This makes it worthy of a spot on our list of best SaaS websites – not as a SaaS product itself, but as a powerful tool for those building them.

The Awwwards SaaS Collection goes beyond simply showcasing visually appealing websites. It delves into the technical aspects, providing insights into the design choices, coding techniques, and overall user experience. This makes it a valuable tool not just for designers but also for developers and product managers involved in building best saas websites. Features like detailed site analysis, technical specifications, and agency information provide a comprehensive overview of each featured website. The voting and rating system also allows you to see which sites are considered top-tier by the Awwwards community.
Features:
Pros:
Cons:
Website: https://www.awwwards.com/websites/saas/
Implementation/Setup Tips:
The Awwwards SaaS Collection requires no setup or implementation. It's a readily available online resource that can be accessed directly through their website. Use it as a source of inspiration, analyze the design and technical choices of the featured websites, and identify elements that can be incorporated into your own SaaS projects.
While Awwwards doesn't provide pricing information for the individual SaaS products featured, it's free to browse their collection and learn from the best. Comparing it to platforms like Dribbble or Behance, Awwwards differentiates itself by focusing specifically on website design and providing a more in-depth technical analysis. For web designers, UI/UX designers, creative professionals, product designers, and developers involved in creating best saas websites, Awwwards SaaS Collection offers a unique blend of inspiration and practical knowledge.
For SaaS businesses, a high-converting landing page is crucial. SaaS Landing Page (https://saaslanding.page/) understands this implicitly and provides the tools and resources to build landing pages specifically designed for SaaS offerings. This platform stands out by offering more than just generic templates; it provides best practice guidelines, A/B testing insights, case studies, and copy frameworks tailored to the SaaS business model. This laser focus on SaaS makes it a valuable resource for anyone building or optimizing SaaS websites, making it worthy of a spot on this list of best SaaS websites.

Web designers, UI/UX designers, and developers working within the SaaS space will find SaaS Landing Page particularly helpful. Imagine you're designing a landing page for a new project management software. SaaS Landing Page can provide templates optimized for converting visitors into trial users. The platform offers insights into structuring your value proposition, presenting key features, and crafting compelling calls to action, all within the context of SaaS. You can leverage case studies of successful SaaS landing pages to understand what works and adapt those strategies to your specific project. The copy and messaging frameworks are invaluable for crafting persuasive content that resonates with your target audience.
While pricing and technical requirements aren't explicitly mentioned, the focus on conversion optimization and practical implementation guidance makes SaaS Landing Page a valuable tool. Compared to general design sites, SaaS Landing Page's specialized focus allows it to offer more targeted advice. For instance, while a general design resource might offer basic landing page templates, SaaS Landing Page provides templates specifically designed for free trial sign-ups, demo requests, or pricing plan comparisons, all common conversion goals for SaaS businesses.
Pros:
Cons:
Implementing SaaS Landing Page into your workflow is straightforward. Start by analyzing your target audience and their needs. Then, explore the available templates and choose one that aligns with your conversion goals (e.g., free trial sign-ups). Customize the template with your branding and content, leveraging the provided best practice guidelines and copy frameworks. Finally, utilize A/B testing to refine your landing page and optimize its performance over time.
Looking for more than just pretty pictures of SaaS websites? The UXFolio SaaS Collection (https://www.uxfolio.com/saas) earns its spot on our list of best SaaS websites by diving deep into the why behind effective SaaS design. This resource goes beyond surface-level aesthetics and delves into the user experience (UX) research, strategy, and testing that make these websites successful. This makes it an invaluable resource for web designers, UI/UX designers, product designers, and developers looking to create truly user-centered SaaS products.
Instead of simply showcasing visually appealing websites, UXFolio provides in-depth case studies, revealing the thought process behind design decisions. You’ll find detailed analyses of user onboarding flows, dashboard designs, and feature presentations, all backed by user research. This focus on UX makes it a stand-out resource for those seeking to understand what makes the best SaaS websites truly effective.
Key Features & Benefits:
Pros:
Cons:
Why UXFolio Deserves a Place on this List:
In a world saturated with visually appealing websites, UXFolio stands out by providing a crucial layer of depth. It bridges the gap between aesthetics and functionality, showcasing how user-centered design leads to truly effective SaaS websites. For anyone involved in creating or analyzing best SaaS websites – from designers and developers to product managers and marketers – UXFolio offers invaluable insights into the strategies and principles behind successful SaaS design. While pricing information isn't readily available on the linked page, the free access to the case studies makes it a valuable resource. Compared to visual-focused galleries like Dribbble or Behance, UXFolio provides a more comprehensive and research-backed approach to understanding best SaaS websites. Its focus on UX provides actionable insights that can be directly implemented in your own projects.
Creating a successful SaaS website requires more than just a great product; it demands a captivating online presence. We've explored a range of resources, from curated collections like Dribbble's SaaS Collection, Awwwards SaaS Collection and UXFolio SaaS Collection, to powerful website builders like Webflow and SaaS Website Builder, and insightful platforms like Landingfolio, SaaS Pages, Lapa Ninja, and SaaS Landing Page. These tools offer invaluable inspiration and practical solutions for building best SaaS websites that convert. By studying the design elements, user flows, and overall aesthetics of successful SaaS websites, you can glean valuable insights to apply to your own projects. Remember the key takeaways: prioritize clear and concise messaging, focus on intuitive navigation, and showcase the value proposition of your product effectively.
Choosing the right tools depends on your specific needs. If you're seeking design inspiration, platforms like Dribbble and Awwwards are excellent starting points. For building landing pages, tools like SaaS Pages and SaaS Landing Page are invaluable. And if you're looking for a comprehensive website builder, Webflow and SaaS Website Builder offer robust solutions. When implementing these tools, consider factors like your budget, technical skills, and the specific features you require. For SaaS companies looking to make a splash in the digital world, staying up-to-date on the latest marketing trends is essential. Check out this article on modern SaaS marketing strategies from Acquire.com to find the most successful strategies to help your business grow and stand out from the competition.
Effective design is an iterative process. As you refine your SaaS website, maintaining an organized collection of inspiring designs and resources is crucial. Start curating your design inspiration with Bookmarkify – a powerful bookmark manager that helps you organize and easily access the best SaaS websites you've discovered. With Bookmarkify, you can keep your inspiration at your fingertips and continuously refine your design, ensuring your SaaS website remains competitive and captivating.